Web sitesi hız optimizasyonu sahip olunan web sitelerinin en hızlı açılması için uygulanan bir dizi iş ve/veya kurallar dizinidir. Biliyorsunuz ki web siteleri oldukça güçlü yazılımlara sahiptir. Ne kadar basit bir web sitesi olsa dahi arka planda bolca kodlanmış satırlar bulunmaktadır.
Web Sitesi Hız Optimizasyonu
Bzı kodların “acemi koder” ismi verilen tecrübesiz yazılımcıların ellerinden çıkması, yüksek kalitede fotoğrafların çekilerek web sitelerine eklenmek isteniyor olması gibi konular bulunmaktadır. Yazılımsal hatalar, fotoğraf ve videolar vesaire derken ortaya web sitelerinin yavaşlaması konusu çıkmaktadır.
Peki hangi adımlarla gidilirse kaliteli bir Web Sitesi Hız optimizasyonu yapmış oluruz? Dilerseniz gelin lafı daha fazla uzatmadan hemen maddelerimize geçiş yapalım.
Web Site Hızınızı Ölçmek
Web sitelerinin yavaşlamasının tabii ki belli başlı nedenleri var. Bu nedenleri tek tek görebildiğimizi biliyor muydunuz? Süper. O halde gelin sizi eşsiz iki yeni nesil araç ile tanıştıralım.
Google PageSpeed Insights, GTMetrix gibi araçlar web sitelerinizin masaütü ve aynı zamanda mobil cihazlarda ki performansı ile ilgili raporları siz değerli kullanıcıların görmesini sağlar. Son olarak web sitelerinizi yavaşlatan olayların nasıl iyileştirebileceğinizi öğrenmenize yardımcı olur.
Hız analiz programları genel bir değerlendirme yaparlar. Ayrıca bir puanlama yaparak sitenizin açılış hızının kaç puana tekabül ettiğini sizlere açıklarlar. Peki bu puanı nasıl arttırabilirsiniz? Hadi gelin hemen sizler için listelediğimiz altı maddeyi alt başlıklar ile detaylandıralım.
Site Hızı Testi Siteleri
- https://www.thinkwithgoogle.com/intl/tr-tr/feature/testmysite/
- https://sitechecker.pro/tr/speed-test/
- https://analiz.r10.net/site-hiz-testi
Görsel Boyutlarını Azaltın
Web sitesi hız optimizasyonu konusu içerisinde en büyük olumsuz kriterlerinden bir tanesi olan görsel boyutları özellikle e-ticaret sitelerini ciddi anlamda hızını yavaşlatan faktörlerden bir tanesidir. Peki bu sorundan nasıl kullanabilirsiniz?
İşte görsel boyutlarının ortaya çıkardığı olumsuz hız sorunlarının çözümleri:
- WordPress kullanıyorsanız Wp Rocket gibi eklentiler kullanabilirsiniz.
- Daha küçük boyutlarda görseller ile hızınızı yavaşlatan görsellerin yerlerini değiştirebilirsiniz.
- Yazılımcınız ile konuşarak fotoğrafların boyutlarını küçültmesini talep edebilirsiniz.
- Optimizilla gibi online araçlar ile görsellerinizin boyutlarını tek tek küçültebilirsiniz.
Js Ve Css Dosyalarınızı Küçültün Ve Birleştirin
Bu teknik oldukça sık kullanılan fakat uygulama esnasında birçok web sitenin bozulmasına neden olan tekniklerden bir tanesidir. Javascript ve CSS iki yazılım dilidir. Bir tanesi daha çok işlevsellik gerektiren sistemleri kontrol eder. Diğeri ise daha çok şekilleri, görsel olarak gözümüze hoş gelen kısımların yapılmasına olanak sağlayan yazılım türüdür.
Fakat bu dosyalar sitenizi ziyaret eden her ziyaretçinin sitenize her girişinde yaptığı istek sayısını artırmaktadır. Bu nedenle Js ve Css dosyalarını sıkıştırmanız gerekiyor. Zaten Js ve Css dosyaları ziyaretçilerinizin görebileceği dosya türlerinden olmadığı için sıkıştırmak ziyaretçilerinizi rahatsız etmeyecektir.
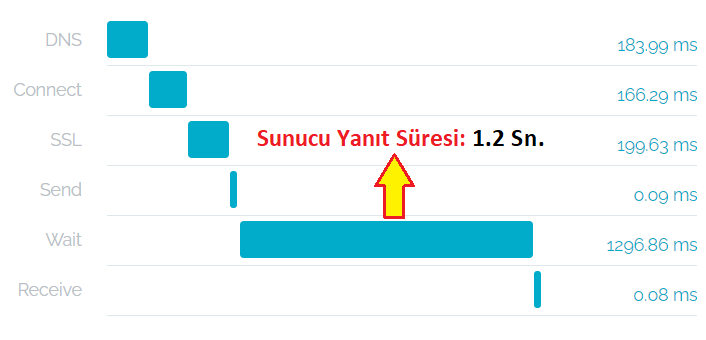
Sunucu Yanıt Süresini Azaltın
Sunucular web sitelerini yükleme işlemi yaparlar. Hız optimizasyonunu olumsuz etkileyen faktörlerden bir tanesi de sunucunun site içeriğini yüklemeye başlaması için geçen sürenin uzamasıyla alakalı.
Aslına bakılırsa bu durum website sunucunuzun “ilk bayt süresi” adı verilen sürede DNS sağlayıcınızın ne kadar hızlı olduğu ile ilgilidir. Şayet web sitenizin hızını yavaşlata etmen bu durumsa daha hızlı bir sunucuya geçiş yapmanız gerekmektedir.

CDN Kullanın
Web sitenize gelerek sizden bilgi, belge ve/veya ürün almak isteyen kişilere daha hızlı bir web sitesi sunmanız gerekmektedir. Bu gerekliliğin bir diğer yolu ise tam olarak CDN sistemi kullanmaktan geçer. CDN “içerik dağıtım ağı” verilen bir alt yapıya sahiptir.
Teknolojinin ilerlemesiyle bilgisayarların birbiri ile haberleşmesi oldukça güçlü bir hale gelmiş bulunmakta. CDN’de tam olarak sitenizin sahip olduğu kopyaları onlarca farklı ülkeye dağıtır. Bu teknik sayesinde sitenize giriş yapan ziyaretçiler en yakın sunucudan içeriklerinize bağlanmak suretiyle sitenize ulaşır.
Ücretsiz CDN Sunan Siteler
- CloudFlare
- Incapsula
- Jetpack
Layz Load (Tembel Yükleme) Kullanın
Bir e-ticaret sitesi iseniz ve onlarca ürün ve/veya sayfanız varsa sitenizin daha hızlı açılabilmesi için Lazy Load (tembel yükleme) sistemini kesinlikle kullanmanız gerekmektedir. Lazy Load adı üzerinde tembel yükleme anlamına gelen bir yazılım türüdür. Mantığı ise şu şekilde:
- Bir kullanıcı web sitesine giriş yapar.
- Karşısına çıkan ilk görseller hemen yüklenir.
- Kullanıcı aşağı doğru mouse kaydırması yapmaya başlar.
- Fakat kullanıcı mouse ile sayfayı kaydırarak görmedikçe diğer görseller yüklenmez.
Görmüş olduğunuz gibi lazy load sistemi tamamen sitenizin hızlanmasında önemli bir faktör olarak sizlere hizmet vermektedir. Yukarıda bulunan beş tekniği kullandığınızda web sitesi hız optimizasyonu konusunda herhangi bir sorununuz kalmayacaktır diyebiliriz. İçeriğimiz içerisinde bulunan tüm teknikleri uygulayın ve hız testi yapın. Sonuçları bu içeriğin yorum kısımlarında paylaşmayı unutmayın.